Today, you're not just a student, you're a web design student!!
So grab a cup of coffee or tea, and get ready because in this article I'll show exactly what you need to build a great portfolio website as a student...
It'll be packed with information so buckle up!
🎯 Complete Beginner? Start Here First!
Hey! Before diving in, if you've never built anything before, here's your 5-minute quickstart:
- Go to Squarespace.com
- Pick ANY portfolio template (seriously, don't overthink it)
- Start the free trial
- Follow along with this guide
For inspiration: check out these 9 Exceptional Student Portfolio Examples That Clients Can't Ignore
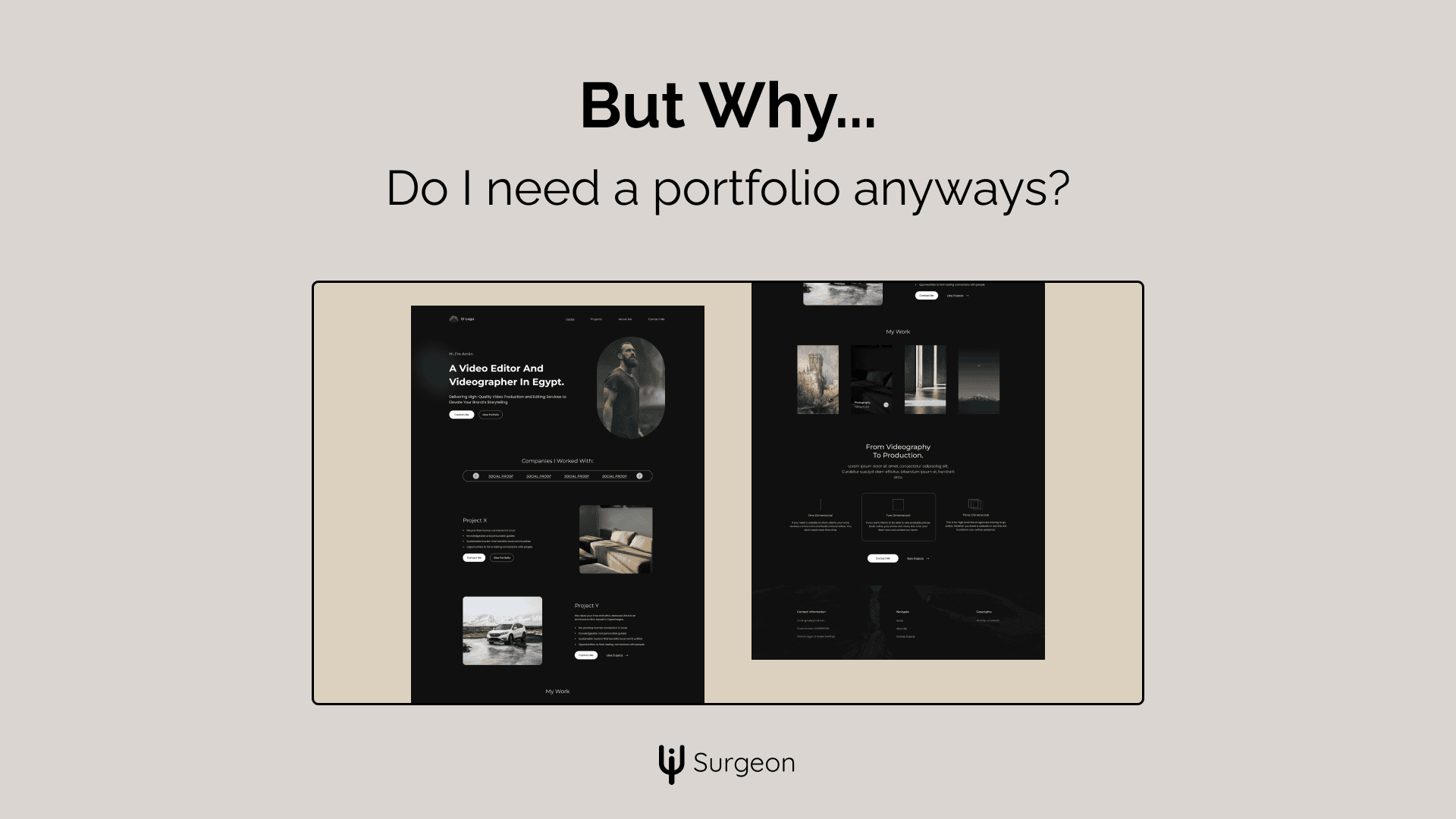
Why You Needed a Portfolio (Like, Yesterday)

Think of your portfolio as your digital face. While everyone else is sending plain resumes (which can be thought of as words), you'll be showcasing live projects and real skills (your face). Fun fact: 85% of employers check candidates online before interviews. Make that search work in your favor!
The Secret Sauce of Stellar Portfolios
Here's what separates a meh portfolio from a great portfolio: purpose. Before you choose your website platform or design your website you NEED to figure out this one crucial piece. What's the purpose of your portfolio?
If you don't have an answer to that question, don't start. Not having an answer will make your website all over the place, no personality, no goal, no call-to-action. Nothing.
Here are example answers you may find applicable:
- To have a digital space for creativity
This is probably most of you, you may want a portfolio website as a place to be creative, show your work experience even if you don't want to "win" clients. - To land an internship
Highlight your academic projects, personal work, or group assignments. - To get your first job after graduation
Curate your portfolio to reflect the kind of job you want. - To showcase your learning journey
You can get creative with this one. Use your portfolio to document your progress and growth. - To stand out to scholarship committees or competitions
Focus on presenting work that aligns with the goals of the scholarship or competition. - To attract freelance opportunities as a student
Highlight work you’ve done for classmates, friends, or small local businesses. Keep it simple, professional, and include a way for people to contact you for small projects. - To build credibility for future collaborations
If you’re looking to work on group projects or team up for hackathons, show your skills and what you bring to the table. Include examples of past teamwork or emphasize specific skills like design, coding, or problem-solving. - To start building your personal brand
Treat your portfolio as a long-term investment. Focus on creating a clean, professional design that reflects your personality.
The list goes on.
Point is, you NEED a goal for that website to work. Just write it on a piece of paper, it could be as simple as "I want something to reflect my personality". It doesn't have to be a monetary or career goal.
A portfolio without a purpose is like a GPS with no destination
Building Your Portfolio (The Smart Way)

Skip the analysis paralysis! Here's your tech stack decision tree:
- No coding/design skills? → A template from WordPress, Squarespace, or even google sites.
- Some design skill? → Build it with Framer or Webflow
- Coding pro? → Next.js or React
Bro tip: Start with a template. Seriously. Even pros do it. You can customize it later, but let's get you online first.
Here's a full list of 11 FREE templates you can start using now!
I recommend WordPress for those with experience. And Squarespace if you have ZERO experience with websites.
Option 1: Squarespace (Fastest Path)
- Visit Squarespace.com → Start Free Trial
- Pick a Portfolio template.
- Click "start with this design"
- Buy domain ($20/yr) + Basic Plan ($16/mo)
- Edit your content
- Hit Publish
Their "Portfolio" category has pre-built sections for projects and case studies. Use them!
Option 2: WordPress (Most Flexible)
- Go to WordPress.com (not .org - trust me, it's simpler)
- Choose Premium Plan ($15/mo includes domain)
- Search "Portfolio themes"
- Install theme
- Use built-in Portfolio feature
- Launch!
And make sure to get the essential plugins for an easy time...
Option 3: Google Sites (Totally Free!)
- Go to sites.google.com
- Sign in with your Google account
- Click "+" to create new site
- Pick "Portfolio" template (or blank)
- Add your content using drag-and-drop
- Publish at yoursitename.googlesites.com (free!)
Bro tip: Google Sites is perfect if you're just starting or on a tight budget. It's super easy to use, and you can always move to a paid platform later when you need more features.
Quick Tips for All Platforms:
- Don't customize colors/fonts yet - add your content first
- Use their stock photos temporarily
- Start with 3 projects minimum
- Include a clear "Contact" button
- Test on mobile before sharing
Then Pick Your Template (10 minutes max!)
Here are my top 3 student-friendly templates for each platform:
Squarespace:
- 'Brine' family - Perfect for visual projects
- 'Wells' - Great for writing samples
- 'Five' - Ideal for photography/design work
WordPress:
- 'Astra' - Super flexible, free
- 'OceanWP' - Fast loading, free
- 'GeneratePress' - Beginner-friendly, free
What Goes Where (The Perfect Structure)

Your portfolio needs these five sections (in this order):
- Hero section - Your name/brand + your superpower (e.g., "McLovin | Turning Complex Data into Beautiful Visualizations")
- Selected works - 3-4 absolute best projects
- About - Your story in 2 short paragraphs
- Skills - Visual list, no progress bars (they're outdated!)
- Contact - Email + LinkedIn + one more professional link
What Pages Should Your Portfolio Include?

Some pages are absolutely necessary, while others are supplementary and optional.
Necessary pages are:
- Home
- Contact
- About
While optional pages include but are not limited to:
- Portfolio/Projects
- Blog
- Case Studies
- Services (usually included in home page)
- FAQ
- Resources
- Achievements/Certifications
Another bro tip: just start with the home and contact pages. You can always add pages later.
Project Showcases That Actually Convert

Each project needs just three things:
- The problem you solved
- How you solved it
- The impact (use numbers!)
Example: "Redesigned the student club website → 300% increase in signups" hits harder than "Created a website for my club."
But most will not have such examples, which is why you need the next section...
Social Proof With No Social Proof Or Experience
Social proof is great, only if you have it. Chances are, if you're a student, you still have no professional work experience.
Good news: that doesn't translate to "no social proof". Let me explain...
To have a social proof section you need one of 3 things: Testimonials, big company logos that you've worked at, or numbers (achieved objectives for past clients).
Here's how to have all these without really having them:
- Testimonials
Just ask your mother, a family member, a friend or a teacher for an honest testimonial. You can even make them a free project, something tiny so you don't feel bad about the testimonial. - Big company logos
Just use the tech stack you're familiar with. List them nicely. People will still like it and have more trust even if it's just your tech stack, not actual work experience. But be transparent about it. - Numbers
Instead of "I helped grow this company to $200k/mo" you can use things like "300+ coding nights" or "Wrote 604339 lines of code". Seriously, any big number will do the trick
The Technical Stuff (Made Simple)
Don't freak out, but yes, we need to talk about SEO and performance. Quick wins:
- Compress images using TinyPNG
- Add alt text to every image
- Use descriptive project titles
- Keep your domain name professional (firstnamelastname.com)
If you don't care about Google or about ranking, you may skip this, but it's still great for website speed.
Mobile Optimization
Here's a secret: build for mobile first. Why? 60% of portfolio views come from phones.
Test every page on your phone before publishing. If it looks good there, it'll look good everywhere.
Standing Out Without Showing Off
Add these unexpected touches:
- Dark/light mode toggle (easier than you think!)
- Smooth page transitions
- Custom 404 page
- Loading animations (but keep them subtle)
- Case study downloads
The Launch Plan
Ready to go live? Quick checklist:
- Test all links
- Check spelling
- View on different browsers
- Ask a friend to test
- Test on mobile
Pro Tips That Cost $0
- Get free professional photos from Unsplash, Pexels and Lummi.ai
- Use Google Fonts for custom typography
- Test speed with Google PageSpeed Insights
- Get feedback in design communities
Common Mistakes (Learn From Others)
Don't:
- Use generic templates without customization
- Include every project you've ever done
- Write a novel-length bio (nobody cares)
- Forget to test on mobile
- Leave your portfolio untouched for months
Resources You'll Actually Use
Here are some great tools that I wish I discovered earlier
Bookmark Them:
- Dribbble, Awwwards for design inspiration
- Behance for project presentation ideas
- Stack Overflow for troubleshooting
- Lummi.ai for free stock photos
- ColorZilla to identify colors of your favorite websites
- Font Finder to know which fonts designers use
Remember: Your portfolio is never really "done" – it grows with you. Start simple, launch fast, and improve over time.
The best portfolio is the one that's live and sharing your work right now.
Ready to build something amazing? Let's get started!
Contact me for personal help...
And don't forget to bookmark this guide for later.🚀