You're a software engineer, you're analytical and very logical. But somehow you're just not able to sit still and make yourself a website.
In this guide, I'll guide you through all your choices as well as considerations when building a portfolio website. Exploring your options, giving you top-tier examples, telling you what you need in advance so you know what you can expect.
I value your time, so let's get right into it!
Why Bother With a Software Portfolio?

You're a software engineer, you're the tech guy. When you tell someone your job they don't care what you specialize in. They just think you're the tech guy. And the tech guy has to have a great website!
Well it's not just about pleasing your uncle. Getting a professional portfolio website as a software engineer can open a ton of possibilities and set you apart in many ways.
1- Better job opportunities
Unlike other niches where a website is supplementary, you're in the software niche. Like it or not, people expect you to be the computer guy, so you might as well back it with a sleek website of your own.
2- Chance of collaborating with other software engineers
Having a portfolio allows for communication between other professionals and creatives, making it very easy to reach out and collaborate on new ideas and SaaS projects.
3- One place for all experience
Instead of having a resume, social proof, a bit of experience here and there, a website gives you the ability to make everything in one, organized place for easy access and navigation
4- A digital space to explore creativity
With a portfolio website you can express your creativity and programming skills freely. You can embed code for silly games you made, and share graphs and images for software you created!
5- Great sense of satisfaction
Building a personal portfolio can give you a great sense of satisfaction after having all your work, exigence, social proof in one place. It just makes it easy to appreciate the years of work experience.
6- Can share on resume and within it your resume
Putting your website domain within your resume is a powerful move when applying for jobs, especially if it's a well-designed portfolio website that showcases your experience and skills.
These are just some of the things a professional portfolio website can get you as a software engineer.
6 Crucial Pieces Of Any Great Portfolio

It is one thing to have a portfolio website, and another to have a professional portfolio website.
You can identify a professional portfolio website by the following criteria:
- It is made with a purpose, for a purpose.
Your portfolio should be made to serve a purpose. Whether it is to show get clients, get collaborations, make relations with other professionals, or even sell a product. It should only have ONE clear focus. Anything else is secondary and supportive of that objective. - It conveys one message, and calls for one action (or more sub actions)
Your website should convey one emotion, one thought when anyone views your site. Here are a couple of options: professional, friendly, creative, minimal, bold, playful, etc.. - It is balanced, consistent, and predictable
Your website should be balanced in design and in content. All things should be related, use consistent buttons, fonts, corner radius. You should have a system to follow. - It is easy to navigate
Your website should be very easy to navigate. Don't reinvent the wheel, have clear navigation on the header and in the footer in all pages. A hamburger menu that toggles on smaller screens, and a traditional placement of it all. - It is mobile-friendly
Your portfolio should work on all devices. Many, if not most people use phones more than they use desktops. Make your fonts smaller, you navigation responsive and your spacing tighter and follow best practices. - It reflects the personality of it's owner/brand
A professional website reflects the brand it is made for. Bold, playful, professional, a website can convey any of those if done correctly.
These are the key factors making any website great. Not just portfolios. Any website should follow these key points. And any website should have these as their primary goal. Anything else is secondary.
You Only Have 4 Options

Option | Pros | Cons | Best For |
Professional Template | Saves time | Can look generic | Quick and polished websites |
Build It Yourself | Unlimited customization | Time-consuming | Skilled coders and designers |
Hire a Freelancer | High-quality design | Expensive | Those with a larger budget |
Use AI to Build It | Very fast | Limited quality | Simple and fast portfolio solutions |
1- Get a Professional Template

I'll save your time and start with what I would recommend. You're probably not a website designer, which is why you're here. Website design is a totally different field and requires totally different skills to software engineering.
Instead, I would highly recommend opting in for a professionally made template for software engineers especially. You can personalize it to your liking, replace text, images, and colors to make it your own. You can also browse through 11 free but beautiful templates
If you don't have the budget for a dedicated website designer this should be your choice. Bit it doesn't come without limitations:
- A template can be overused by others.
- A template can look very generic if not customized
- Can be very limiting for creatives
Other than that, getting a template is an awesome choice and will save you a ton of time and money.
2- Build It Yourself

There are two options to building yourself a portfolio website: you can code it, or you can use a website builder. The two options are awesome and come with their pros and cons.
Build it with a website builder
This is what I would recommend for 80% of software engineers. Website builders have actually come a long way. They not only provide you with what you need 99% of the time, but they also build onto that simplifying processes like animations and prebuilt, reusable components.
Here are the top website builders to build your own portfolio with:
Builder | Best For | Key Features | Potential Downsides |
Webflow | Experienced designers | Full design freedom | Steep learning curve, high pricing, limited e-commerce, dependent on hosting |
Framer | Some layout knowledge | Awesome animations | Limited for large projects |
WordPress | Designers with some technical skill | Cost-effective | Self-managed hosting |
Squarespace | No experience with websites | Beautiful templates, drag-and-drop | Limited freedom |
Code it
I've coded this whole website. It's really awesome, and very frustrating at the same time. Imagine working for hours trying to implement a feature with Next js and sanity only to find out it's as easy as installing a plugin for WordPress users.
But it has it's advantages:
- You can literally code any feature in the website
- Unlimited customization
- Skill dependent
- Very cheap
I have actually built this whole website without spending a single penny. Only the domain name cost me 2 bucks on Spaceship. Other than that, I spend $0! Free hosting plan on Vercel, free plan on Sanity, and life is good!
But it has a ton of disadvantages too:
- Requires deep design knowledge
You need experience designing websites. You need to know fonts, sizes spacing, layout fundamentals to even begin - Can take a long time
Design, then build the whole thing using custom code, it will take a ton of time and back and forth editing and changes to get something you're proud of. - A ton of bugs.
- Many unnecessary difficulties with otherwise simple integrations
Adding google analytics tag, Pinterest tags, AdSense, are all much easier when using a website manager like WordPress.
I would highly recommend exploring other options if your main specialization isn't web development and design
3- Hire a Freelancer

Hiring a freelancer to build your portfolio for you is an awesome options only if you have sufficient funds, communication skills to say what you want clearly, some examples to get your freelancer inspiration.
Hiring a freelancer for a portfolio website can cost anywhere from $200 to $6000 USD depending on the complexity and scope of your portfolio.
I would only recommend this option if you're very serious about this project, if it means more to you than just listing your work experience, if you have special experience that needs to be catered for, and or selling a product or software.
Benefits include:
- Save time
- Mostly better quality (for higher paying freelancers)
- More customization
But it comes with many downsides as well:
- Freelancer may not be as skilled as you need
- Very expensive compared to other options
- Communication problems
- May require paying for monthly maintenance
You can contact me directly if you need help with a project or you can find talented freelancers at platforms like Upwork.
4- Build Your Portfolio In Seconds With AI.

AI has come a long way. Yes, you can create a whole website with just prompt now. It may not be as professional, reliable or effective as making a real human build it, but it is very compelling to try.
Here are 9 of the best AI website builders out there:
- Durable.co
Ideal for a fast online presence. - Bookmark
Smooth user experience. - 10Web AI Builder
Powerful AI features for quick and optimized websites. - Zyro by Hostinger
For e-commerce and blogging. - Site123
Simplicity and speed. - Strikingly
Single-page websites that are quick to generate. - Jimdo Dolphin
For small businesses and freelancers. - Appy Pie Website Builder
Drag-and-drop interface
Just make sure to...
1- Feed It the Right Information
AI needs data, it can't understand what you need unless you explain your needs exactly. So provide clear, concise details about your business:
- Your business name and tagline.
- The type of website you need (portfolio, e-commerce, blog, etc.).
- Your preferred design style (minimalist, bold, colorful).
Be as specific as you can. Treat it like the AI it is
2- Customize the Results
These tools are impressive, but they’re not perfect. Once the initial website is generated:
- Tweak the layout to match your preferences.
- Replace placeholder text with your content.
- Update images to align with your brand.
3 Top-Tier Software Engineer Portfolio Websites And Templates.
I've gathered for you 3 of my favorite website templates for software engineers. They have everything I went over in this article. They are nice-looking, easy to navigate, serve a purpose and they feel like a software engineer would use them.
1- Developer X

Developer X is a website template that can work very well for software engineers with decent experience. It has many places to put social-proof, famous logos, work experience, numbers, and even has a place for a blog.
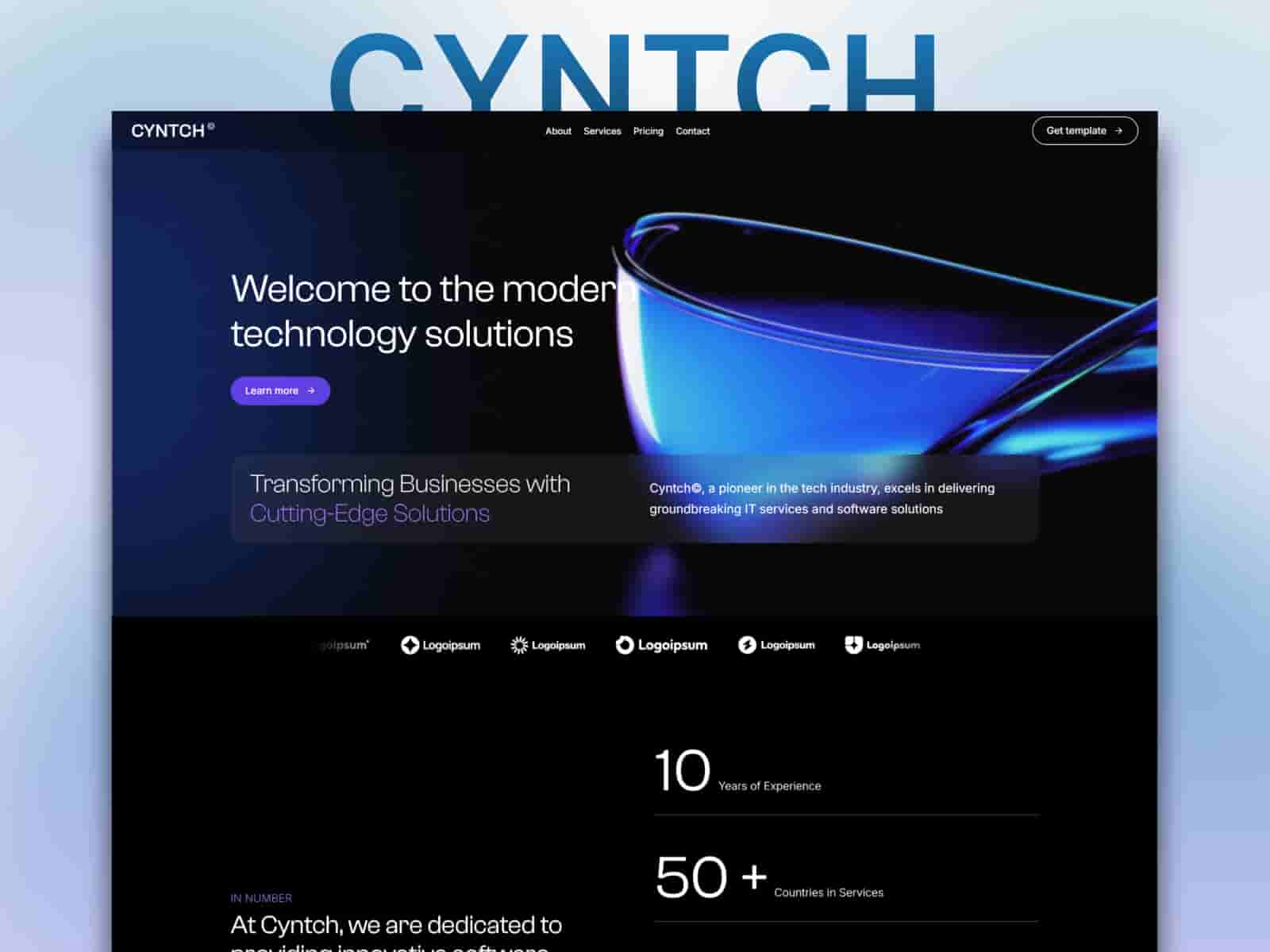
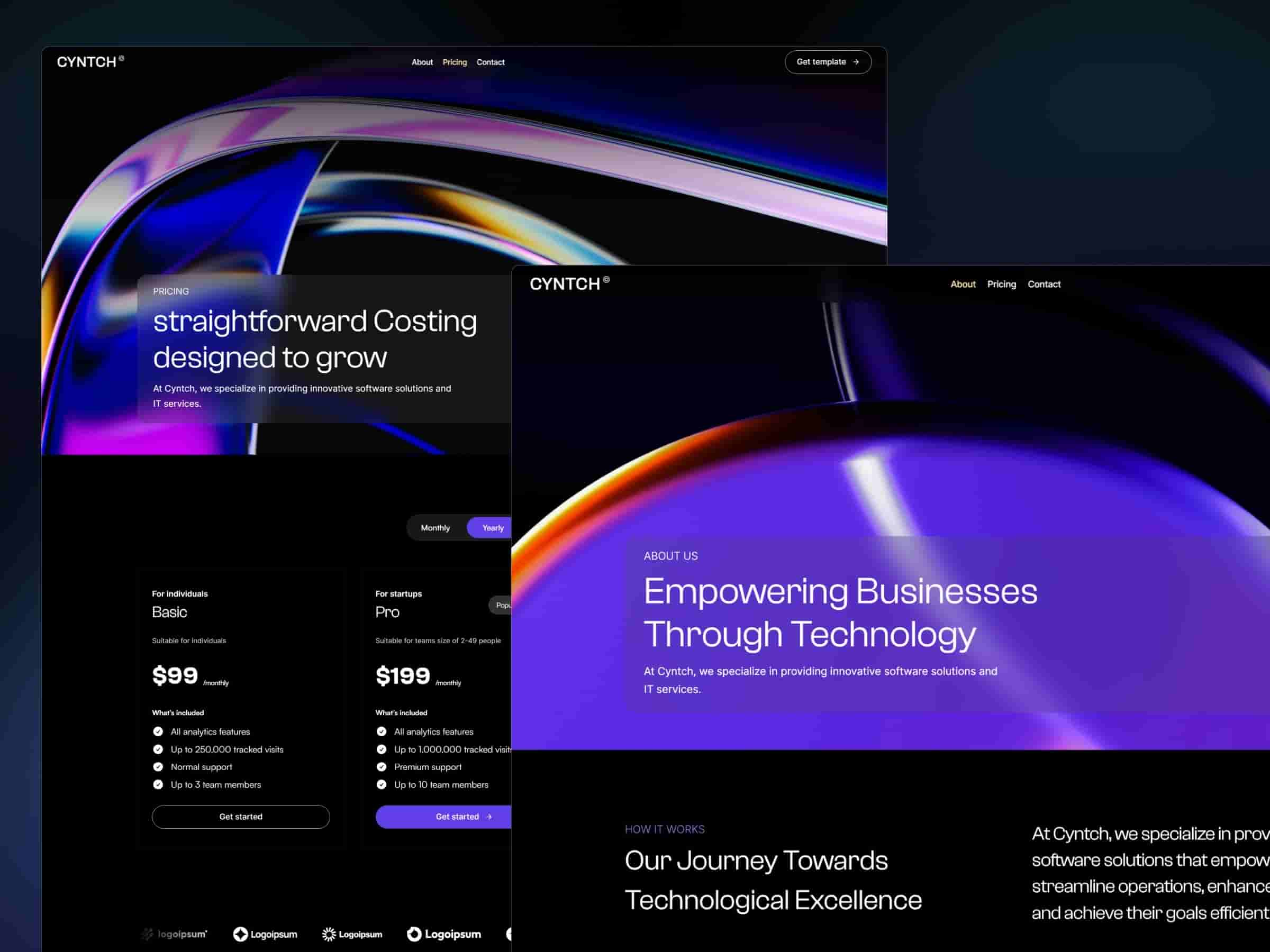
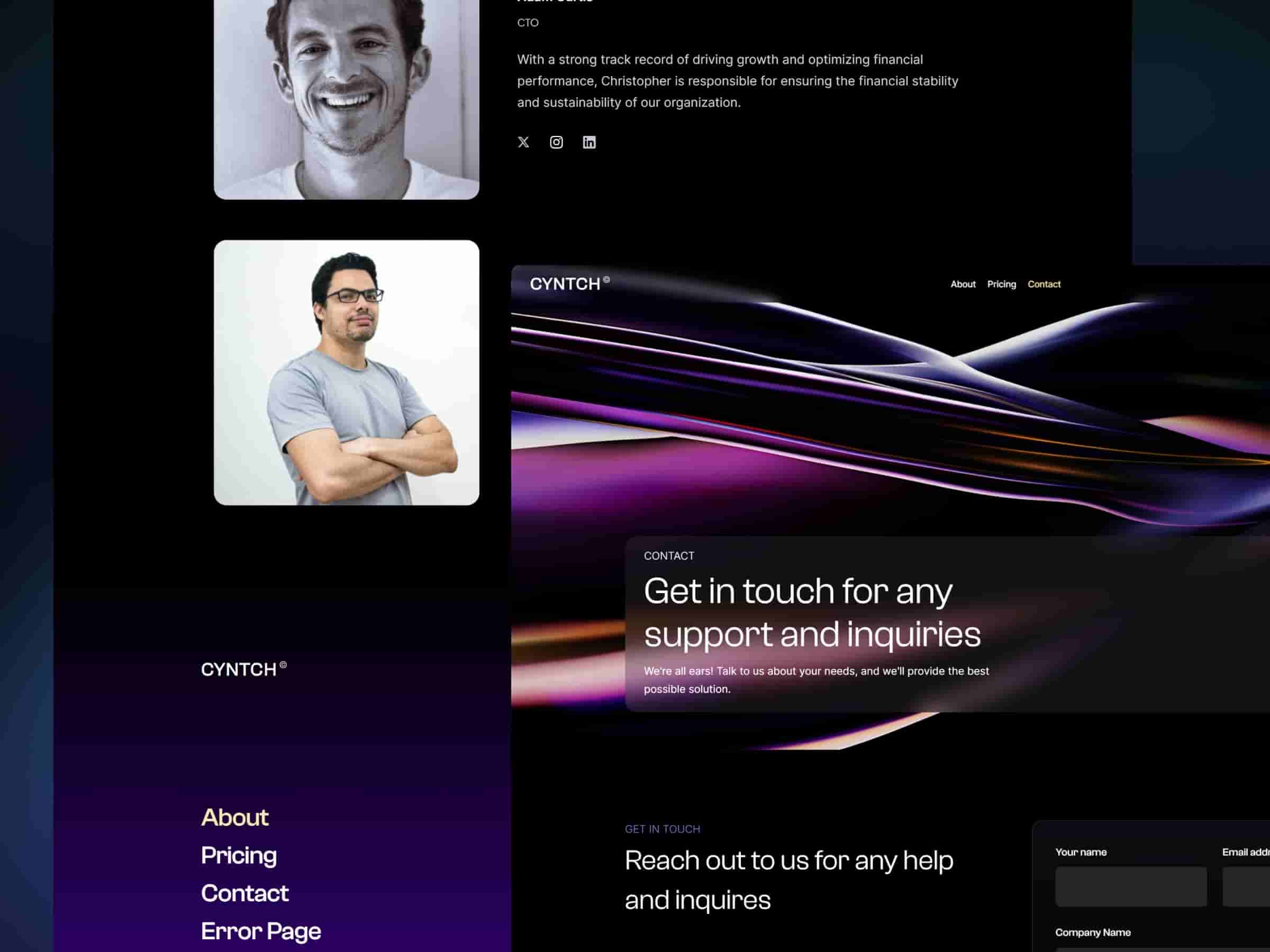
2- Cyntech

While not specifically made for software engineers, Cyntech is very focused on software and has a very appealing tech vibe to it. If you're anything related to tech, software engineer, developer or a SaaS developer, this template can work perfectly well with you!


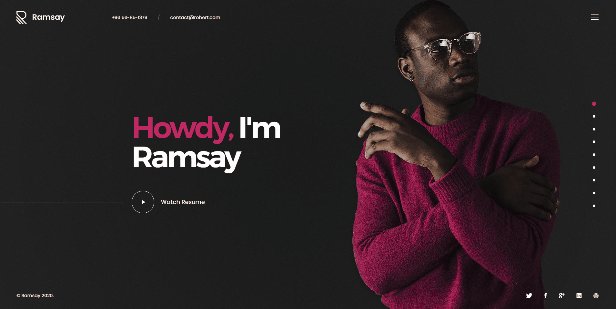
3- Ramsey
Ramsey is a very well-structured website template for developers and programmers. With a bunch of places for data, personal images, and work experience, making it a great option if you're looking for a template..

Summary
It is now much easier than even to build a website for yourself. You can go the free route and either get a free template or build it yourself. Or the paid route and either buy a professional template or hire someone to build it for you
All options are great, and I broke down each case and who it's best for.
When building a portfolio website as a software engineer you need to consider the purpose, the message, and the CTA. A website without those factors is never successful, no matter how beautiful it is. Just make sure you start with an end goal in mind.
That's it! Contact me if you have any questions...
Thanks for your time.